ElementUI和第三方图标库Iconfont
遇到一个需求,ElementUI没有符合的图标,需要插入ui提供的图标,所以使用iconfont。
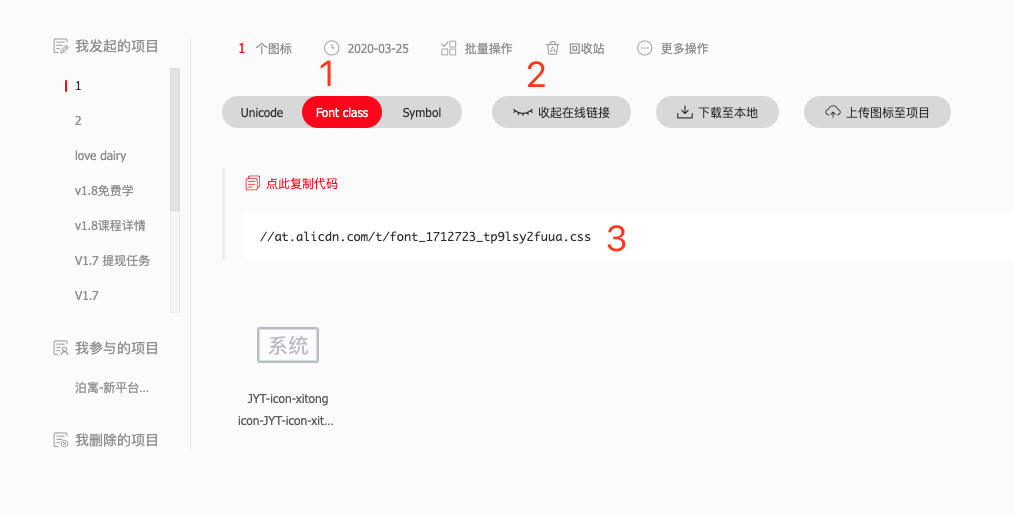
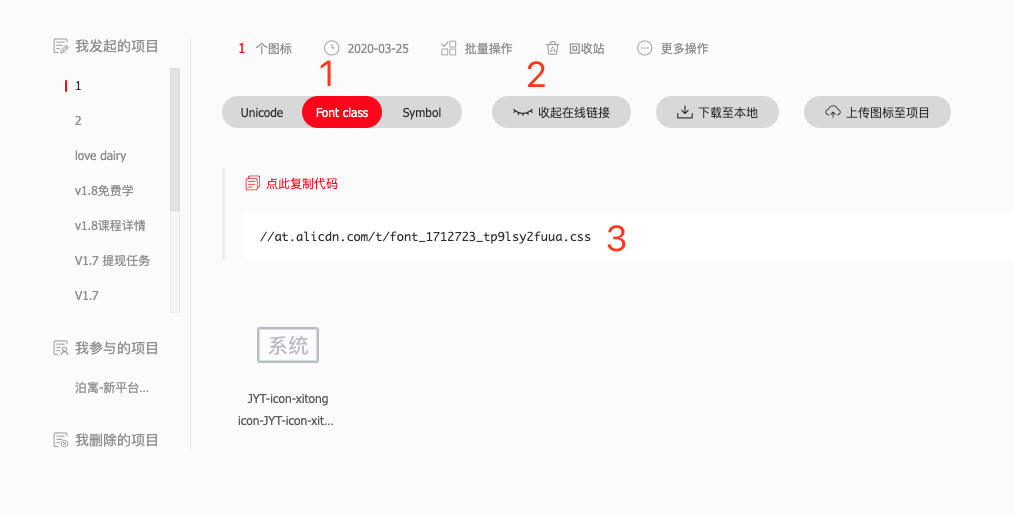
在项目李找到该图标,本次使用的是【xitong】这个图标。选择font class,再选择在线链接,复制这个链接。
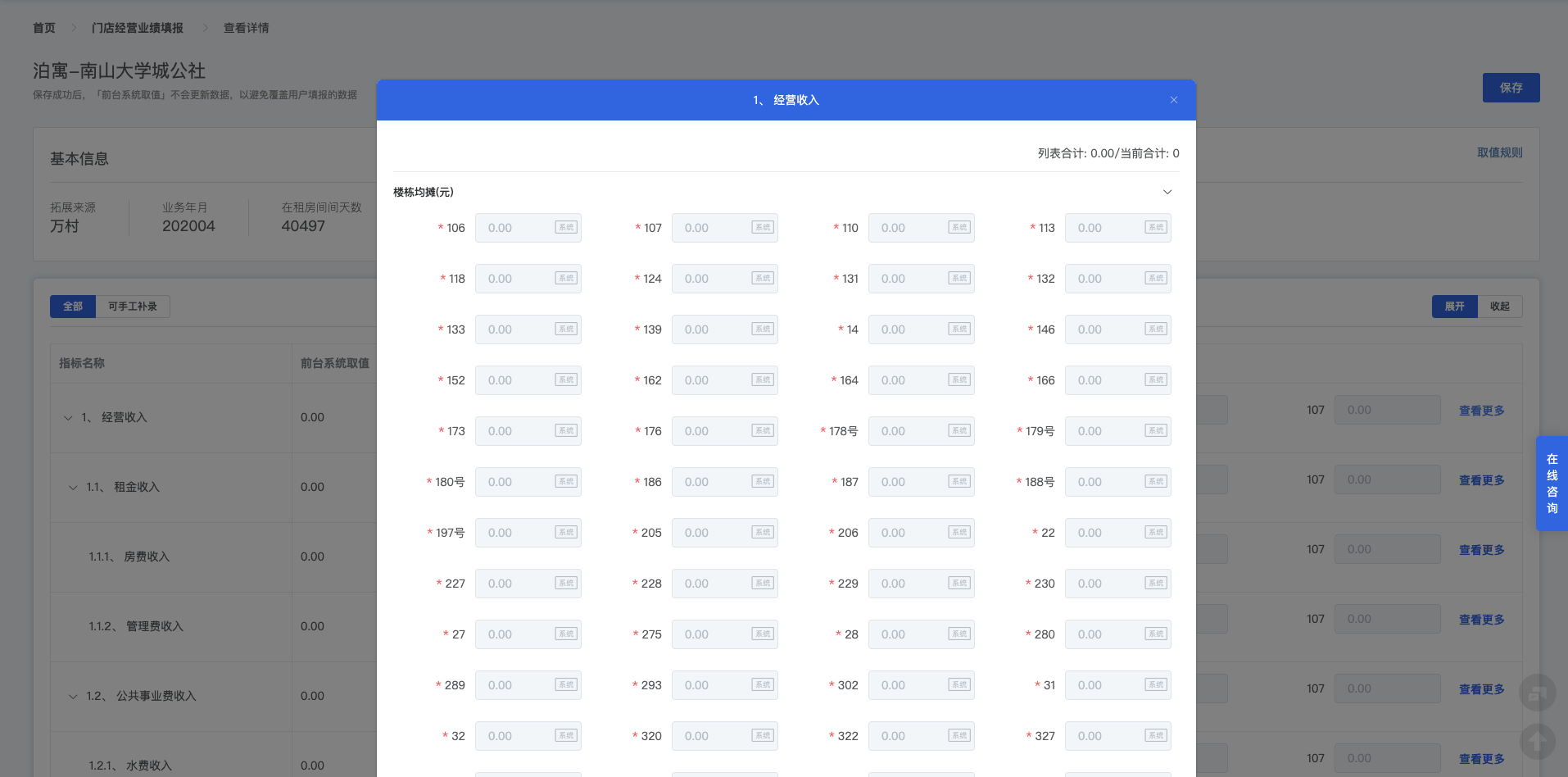
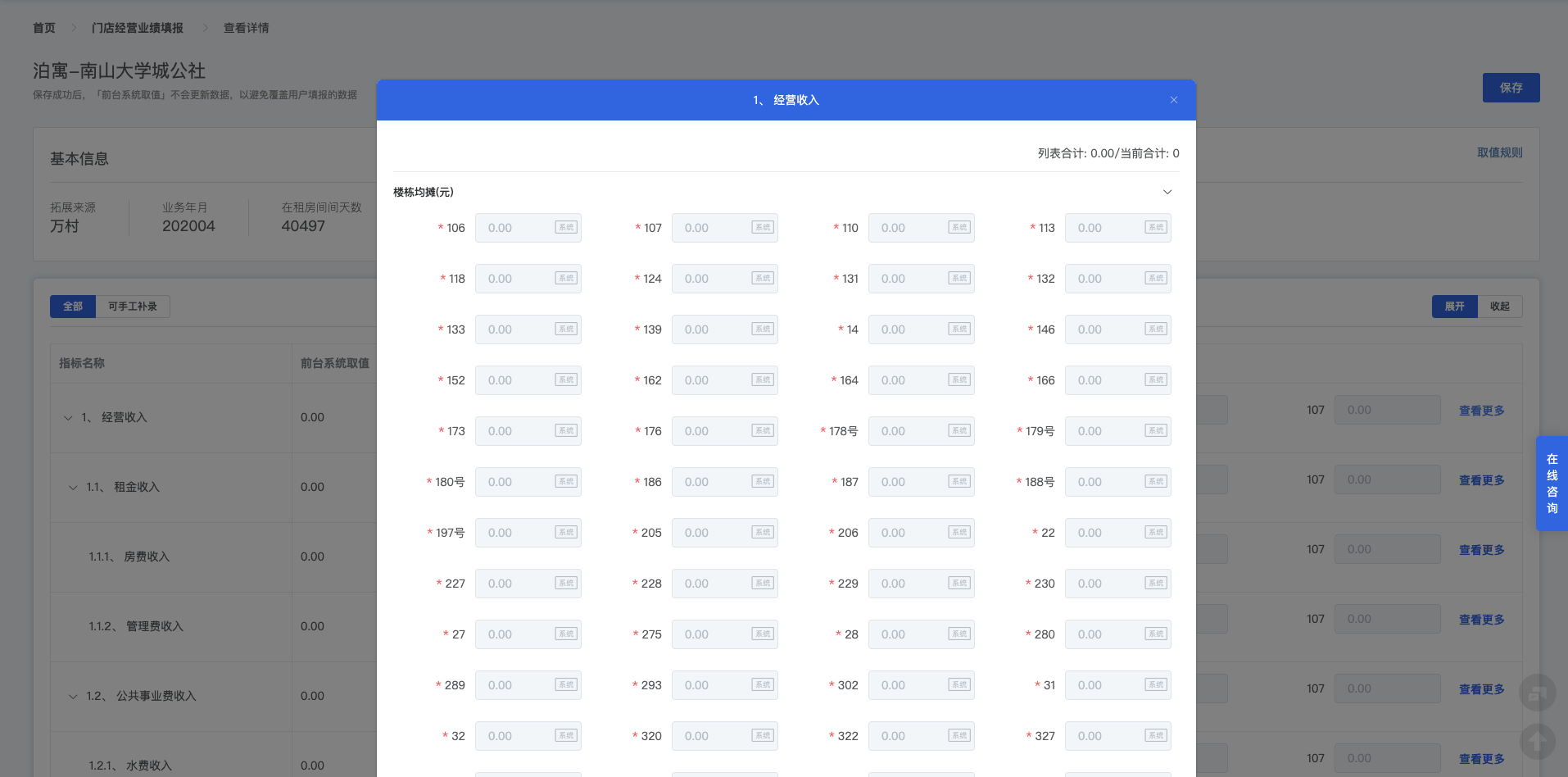
在less文件里引入这个iconfont,插入到el-input即可使用。


1 | <template> |
遇到一个需求,ElementUI没有符合的图标,需要插入ui提供的图标,所以使用iconfont。
在项目李找到该图标,本次使用的是【xitong】这个图标。选择font class,再选择在线链接,复制这个链接。
在less文件里引入这个iconfont,插入到el-input即可使用。


1 | <template> |